Spriting: Difference between revisions
mNo edit summary |
Convair880 (talk | contribs) Updated this guide with the information provided in this post: http://forum.ss13.co/viewtopic.php?f=6&t=3631 |
||
| Line 5: | Line 5: | ||
</center><br> | </center><br> | ||
== What is all about == | ==What is this all about?== | ||
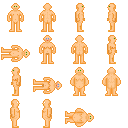
[[File: | [[File:MobSpritesFull.png|right|frame|Reference life-size human sprite.]] Every sprite is an image displayed inside a 32x32 pixels tile. | ||
== Clothing == | They are generally saved as .png files, without compression. Animations can be either saved as .gif or as a .png in a strip of 32x32 frames. Useful reference files: | ||
* [https://drive.google.com/file/d/0B6nN6-cRTcCUU3RnTWs1Y1duRFE/view?usp=sharing The same image on the right, just as a .dmi file.] | |||
* [https://drive.google.com/file/d/0B4bitk60a1m-Z2VIUkdQWkVUYWs/view?usp=sharing A .psd file with separate layers for the arms.] | |||
* [https://drive.google.com/file/d/0B4bitk60a1m-ZzdjUHY1NFdsQzg/view?usp=sharing Ditto, but as a .pdn file.] | |||
<br> | |||
==Clothing== | |||
[[File:Assistant-Suit-Spriting.png|frame|The venerable Assistant suit.]] | [[File:Assistant-Suit-Spriting.png|frame|The venerable Assistant suit.]] | ||
Worn clothing requires | Worn clothing requires: | ||
* Front, back and sides. The ''laying down'' sprite is exactly like the front sprite. | |||
* In-hand sprites (the tiny icon when someone is holding the item) for both hands. | |||
* A separate sprite for the HUD inventory, which will also be used for the clothes on the ground. | |||
* Some items also require sprites for other body parts (head, ears, feet etc.) or certain inventory slots, such as the belt or back slot. | |||
BYOND draws sprites one layer on top of the other; each sprite must not be wider than the layer above. Example: if you're drawing a jumpsuit, remember that it must be narrower than the spacesuit sprite. Otherwise, a few pixels from the jumpsuit will show all around the edge of the spacesuit. | |||
Additional tips: | |||
Pay attention not to draw over body parts that your clothes don't cover | * Pay attention not to draw over body parts that your clothes don't cover, but don't leave holes for the hands if it's a jumpsuit. | ||
** The places where arms and hands will be in side-views are not just empty holes, they're filled in so that people without arms won't look odd. | |||
* You usually don't need to make fat-body sprites. | |||
* There's no difference between how clothing is displayed per gender. | |||
== Items == | ==Items== | ||
[[File:Welder-Object-Spriting.png|frame|A welder, on/off and in hand.]] | [[File:Welder-Object-Spriting.png|frame|A welder, on/off and in hand.]] | ||
Each item has at least one sprite, for both the ground and the inventory. | Each item has at least one sprite, for both the ground and the inventory. Many items have 4 sprites which go in the hand of the human sprite. | ||
Additionally, items which can be on/off (a welder), or which have a charge meter (a gun), have a sprite for each state. | |||
In-hand sprites will often have blank areas where they are being gripped or hidden by perspective. For instance, the welder in the image is drawn without a handle. | |||
<br><br> | |||
==Objects and Machinery== | |||
== Objects and Machinery== | |||
[[File:Fabricator-Machinery-Spriting.png|frame|An animation in four stages.]] | [[File:Fabricator-Machinery-Spriting.png|frame|An animation in four stages.]] | ||
Fixed | Fixed objects are generally bulky, and cover one tile almost entirely. Try to leave a one-two pixel border from the edge, so that two nearby objects don't look melded into each other. | ||
Machinery is often animated, with one image for each frame. | Machinery is often animated, with one image for each frame. Sometimes, instead of an entirely new sprite drawn for a state of an object, only the changed part is drawn, and then overlaid on the base sprite. | ||
[[File:Spriting-Regular-Tile.png|frame|The tile.]] | [[File:Spriting-Regular-Tile.png|frame|The tile.]] | ||
When drawing objects, you can start by paint them over a screenshot of the area where they will be placed; it helps to make sure that edges are well defined on the tile, and that they match the surroundings. | When drawing objects, you can start by paint them over a screenshot of the area where they will be placed; it helps to make sure that edges are well defined on the tile, and that they match the surroundings. | ||
<br><br><br> | |||
== Software == | ==Software== | ||
[http://www.gimp.org/ GIMP] is powerful | * [http://www.gimp.org/ GIMP] is powerful and free. You will fight the UI. | ||
* [http://www.getpaint.net/ Paint.net] is free. Windows only. | |||
[http://www.getpaint.net/ Paint.net] is free. Windows only. | * Various commercial products, such as [http://www.adobe.com/products/photoshop.html Adobe Photoshop]. | ||
== Reference == | ==Reference== | ||
The images on this page are all 32x32, so you can use them to draw your clothes or objects. | The images on this page are all 32x32, so you can use them to draw your clothes or objects. If you take screenshots from BYOND, make sure you set icons to 32x32, or images will look fuzzy and be in the wrong scale! | ||
Most sprites, floors, items and clothes can be found in the [http://puu.sh/1Fehv last public release of Goonstation]. Even though it's old, many sprites are still the same or similar. | |||
If you have never sprited before, looking at those sprites can be a good way to learn how to sketch items and use colors. Sprites are in the subfolders of <code>./rev4407/icons</code>. Even if the file extension is .dmi, they are simply .png files and can be opened with Dream Maker itself or any other editor. | |||
In case you decide to publish your sprites on the forum, include a .dmi file as well, as having them in the proper form makes adding them way easier. Less effort for the coders means better chance for things to be used. | |||
[[Category:Tutorial]] | [[Category:Tutorial]] | ||
Revision as of 12:24, 9 October 2014
| Spriting takes time. Don't give up. |
|---|
What is this all about?

Every sprite is an image displayed inside a 32x32 pixels tile.
They are generally saved as .png files, without compression. Animations can be either saved as .gif or as a .png in a strip of 32x32 frames. Useful reference files:
- The same image on the right, just as a .dmi file.
- A .psd file with separate layers for the arms.
- Ditto, but as a .pdn file.
Clothing
Worn clothing requires:
- Front, back and sides. The laying down sprite is exactly like the front sprite.
- In-hand sprites (the tiny icon when someone is holding the item) for both hands.
- A separate sprite for the HUD inventory, which will also be used for the clothes on the ground.
- Some items also require sprites for other body parts (head, ears, feet etc.) or certain inventory slots, such as the belt or back slot.
BYOND draws sprites one layer on top of the other; each sprite must not be wider than the layer above. Example: if you're drawing a jumpsuit, remember that it must be narrower than the spacesuit sprite. Otherwise, a few pixels from the jumpsuit will show all around the edge of the spacesuit.
Additional tips:
- Pay attention not to draw over body parts that your clothes don't cover, but don't leave holes for the hands if it's a jumpsuit.
- The places where arms and hands will be in side-views are not just empty holes, they're filled in so that people without arms won't look odd.
- You usually don't need to make fat-body sprites.
- There's no difference between how clothing is displayed per gender.
Items

Each item has at least one sprite, for both the ground and the inventory. Many items have 4 sprites which go in the hand of the human sprite.
Additionally, items which can be on/off (a welder), or which have a charge meter (a gun), have a sprite for each state.
In-hand sprites will often have blank areas where they are being gripped or hidden by perspective. For instance, the welder in the image is drawn without a handle.
Objects and Machinery

Fixed objects are generally bulky, and cover one tile almost entirely. Try to leave a one-two pixel border from the edge, so that two nearby objects don't look melded into each other.
Machinery is often animated, with one image for each frame. Sometimes, instead of an entirely new sprite drawn for a state of an object, only the changed part is drawn, and then overlaid on the base sprite.

When drawing objects, you can start by paint them over a screenshot of the area where they will be placed; it helps to make sure that edges are well defined on the tile, and that they match the surroundings.
Software
- GIMP is powerful and free. You will fight the UI.
- Paint.net is free. Windows only.
- Various commercial products, such as Adobe Photoshop.
Reference
The images on this page are all 32x32, so you can use them to draw your clothes or objects. If you take screenshots from BYOND, make sure you set icons to 32x32, or images will look fuzzy and be in the wrong scale!
Most sprites, floors, items and clothes can be found in the last public release of Goonstation. Even though it's old, many sprites are still the same or similar.
If you have never sprited before, looking at those sprites can be a good way to learn how to sketch items and use colors. Sprites are in the subfolders of ./rev4407/icons. Even if the file extension is .dmi, they are simply .png files and can be opened with Dream Maker itself or any other editor.
In case you decide to publish your sprites on the forum, include a .dmi file as well, as having them in the proper form makes adding them way easier. Less effort for the coders means better chance for things to be used.